全网领先的three.js的 WEB 3D可视化课程。本课全面系统的讲解WEB 3D可视化技术,从零到精通,从基础到应用,全面系统将目前企业开发所应用的技术进行讲解。40+案例灵活掌握知识点,6大项目实战搞定企业开发。涵盖目前企业开发的各种应用技术和项目案例。包含智慧园区、智慧城市、智慧工厂。学完可以直接应用在工作中,不仅仅讲three、cesium的企业项目应用,还讲底层的webgl着色器编写和修改各种材质和后期合成效果以及blender建模动画哦。全方位助力提升能力、斩获高薪。网易Three.js可视化企业实战WEBGL课由51学IT网整理发布高清完整版。



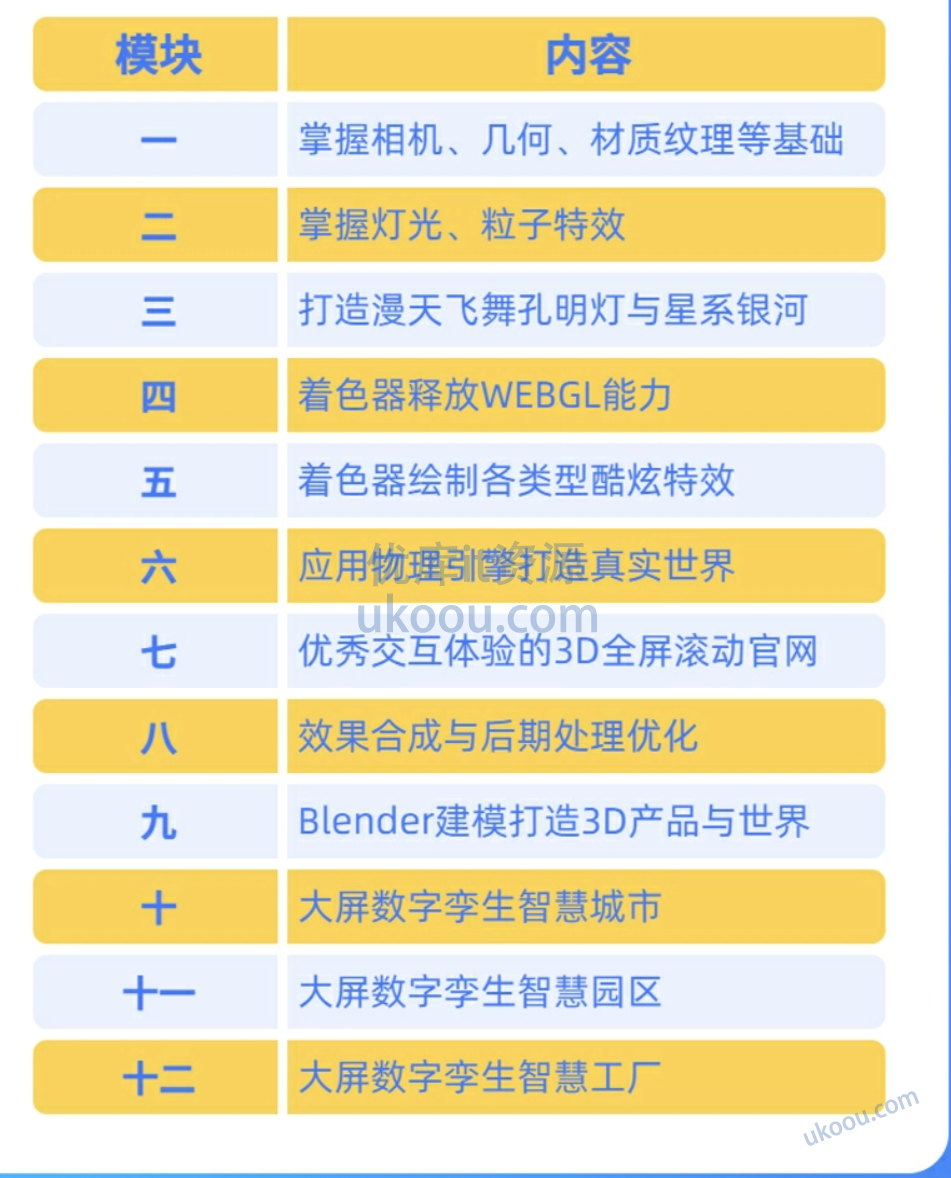
01掌握最新WEBGL和Three.js库技术,以及GPU着色器语言绘制渲染各种酷炫3D特效;
02掌握3D物体动画,百万粒子特效,打造酷炫城市、园区、海洋、星系和产品展示;
03本课程还将学习3D软件blender建模技术,完成整个智慧城市、园区、工厂等企业开发项目和对企业项目优化;
.
├── 1认识three.js与开发环境搭建/
├── 2Three.js开发入门与调试设置/
├── 3全面认识threejs物体/
├── 4详解材质与纹理/
├── 5详解灯光与阴影/
├── 6精通粒子特效/
├── 7详解光线投射与物体交互/
├── 8打造3D全屏滚动官网/
├── 9应用物理引擎设置物体相互作用/
├── 10WEBGL与GPU渲染原理(难点)后期再消化亦可/
├── 11精通着色器编程(难点)/
├── 12着色器打造烟雾水云效果/
├── 13着色器设置点材质/
├── 14炫丽烟花交互项目案例/
├── 15使用着色器加工材质/
├── 16效果合成与后期处理/
├── 17HTML混合3D渲染/
├── 18曲线应用与轨迹运动/
├── 19变形动画/
├── 20 360度全景VR看房/
├── 21智慧城市/
├── 22blender基础/
├── 23blender操作教学/
├── 24blender建模/
├── 25blender修改器使用/
├── 26材质与智慧园区物体实现/
├── 27打造智慧园区/
├── 28骨骼动画/
├── 29打造智慧工厂/
├── 30地理数据生成3D物体与地图/
├── 31打造元宇宙虚拟世界/
├── 32附赠扩展:Cesium入门到精通/
├── 33附赠扩展:Cesium智慧广州项目实战/
├── 资料代码/
------------新版补更:------------
├── 1-认识three.js与开发环境搭建/
│ ├── [220M] 1.1-如何的学习WEB可视化3D技术与课程内容演示
│ ├── [ 31M] 1.2-本地搭建threejs官方网站
│ ├── [ 87M] 1.2-新增打造开放世界课程项目预览
│ ├── [ 31M] 1.3-本地搭建threejs官方网站
│ ├── [ 40M] 1.3-使用parcel搭建three.js开发环境
│ ├── [ 40M] 1.4-使用parcel搭建three.js开发环境
│ ├── [100M] 1.4-使用three.js渲染第一个场景和物体
│ ├── [ 17M] 1.5-如何处理运行搭建开发Three环境出现的问题
│ ├── [100M] 1.5-使用three.js渲染第一个场景和物体
│ └── [ 17M] 1.6-如何处理运行搭建开发Three环境出现的问题
├── 20-全景看房与科技展馆/
│ ├── [ 94M] 20.1-VR全景看房原理与实现
│ ├── [167M] 20.2-全景看房场景房间切换
│ ├── [ 35M] 20.3-房间切换之地图动画
│ ├── [ 37M] 20.4-全局加载进度管理实现页面loading
│ └── [ 34M] 20.5-扩展提升实现科技展览馆
├── 29-打造智慧工厂/
│ ├── [130M] 29.10-产品爆炸破碎特效与产品爆炸恢复效果
│ ├── [130M] 29.11-设置单个物体轮廓发光
│ ├── [ 60M] 29.12-分层设置物体发光特效
│ ├── [119M] 29.1-根据户型图搭建户型结构墙体
│ ├── [ 85M] 29.2-平面上创建发光灯带
│ ├── [201M] 29.3-厂房楼层材质光效优化与模型加载
│ ├── [170M] 29.4-楼层结构与房间用3D科幻悬浮框标注
│ ├── [ 30M] 29.5-根据需要微调科幻标注的位置
│ ├── [374M] 29.6-大屏控制各楼层展开显示
│ ├── [295M] 29.7-战斗机产品打散变形与组装恢复动画特效
│ ├── [138M] 29.8-将产品物体变成粒子特效
│ ├── [130M] 29.8-设置单个物体轮廓发光
│ ├── [ 62M] 29.9-递归复原复杂模型生成战斗机粒子特效
│ └── [ 60M] 29.9-分层设置物体发光特效
├── 32-海景酒店日夜交替全景展示/
│ ├── [158M] 32.1-着色器实现海景酒店日夜切换效果实现
│ ├── [ 84M] 32.2-太阳升起与降落
│ ├── [ 58M] 32.3-太阳照射镜头的光晕效果
│ └── [ 95M] 32.4-夜景LED酒店外墙光幕效果
├── 33-3D图表/
│ ├── [ 75M] 33.1-搭建3D坐标轴
│ ├── [ 29M] 33.2-3D条形图
│ ├── [ 67M] 33.3-3D扇形图
│ └── [ 31M] 33.4-3D折线图
├── 34-WEB端打造开放虚拟世界/
│ ├── [ 87M] 34.10-场景渲染的执行流程
│ ├── [ 67M] 34.11-更新世界的执行流程
│ ├── [ 78M] 34.12-更新物理世界和界限判断与角色重生
│ ├── [184M] 34.13-角色初始化
│ ├── [110M] 34.14-角色状态更新
│ ├── [120M] 34.15-输入管理与角色动作状态和动画
│ ├── [170M] 34.16-更换模型和动画
│ ├── [316M] 34.17-添加关卡触发点
│ ├── [ 93M] 34.18-触发机制与注册世界更新表
│ ├── [120M] 34.19-人物角色进入车辆过程
│ ├── [ 74M] 34.1-课程项目介绍
│ ├── [ 72M] 34.20-AI操控比赛竞速
│ ├── [250M] 34.21-封装移动端手指点地移动操作
│ ├── [161M] 34.22-适配移动端touch事件控制角色移动
│ ├── [196M] 34.23-场景光阵交互完成传送角色-收看攒劲节目-情景切换
│ ├── [131M] 34.2-项目目录和模块介绍
│ ├── [106M] 34.3-初始化开放世界
│ ├── [ 55M] 34.4-物理世界初始化与输入管理模块
│ ├── [123M] 34.5-天空模块和物理世界
│ ├── [109M] 34.6-加载管理和UI界面管理
│ ├── [276M] 34.7-给场景加载模型和各类型碰撞体
│ ├── [148M] 34.8-场景初始化与场景空对象解析
│ └── [ 74M] 34.9-加载默认场景和总是重生交通工具
├── 35-附赠扩展:Cesium入门到精通/
│ ├── [155M] 35.10-添加物体与3D建筑物
│ ├── [ 86M] 35.11-标签与广告牌
│ ├── [134M] 35.12-3D模型添加与设置
│ ├── [ 77M] 35.13-椭圆_走廊_圆柱体添加与设置
│ ├── [ 82M] 35.14-多边形_体积折线_矩形_椭球体设置
│ ├── [ 70M] 35.15-Primitive创建图像物体
│ ├── [ 43M] 35.16-Primitive多个实体与颜色修改
│ ├── [ 71M] 35.17-与entity和primitive物体交互
│ ├── [ 77M] 35.18-entity材质使用materialProperty
│ ├── [100M] 35.19-entity折线材质设置
│ ├── [ 56M] 35.1-打造第一个cesium应用
│ ├── [ 57M] 35.20-Appearance外观与材质
│ ├── [101M] 35.21-primitive材质类型与设置
│ ├── [ 62M] 35.22-fabric自定义着色器设置材质
│ ├── [ 54M] 35.23-cesium着色器自带函数与变量
│ ├── [ 41M] 35.24-Appearance编写着色器修改外观
│ ├── [ 76M] 35.25-编写自定义MaterialProperty材质
│ ├── [ 50M] 35.26-加载渲染GEOJSON数据
│ ├── [120M] 35.27-自定义GEOJSON生成物体的样式
│ ├── [147M] 35.28-KML数据生成3D地理标记
│ ├── [ 84M] 35.29-初识CZML数据与应用
│ ├── [110M] 35.2-Cesium基础设置
│ ├── [ 31M] 35.30-CZML时间动态图形场景
│ ├── [180M] 35.31-追踪航班跨洋飞行
│ ├── [285M] 35.32-3DTiles与性能监控
│ ├── [243M] 35.33-根据不同条件设置3D_tiles样式
│ ├── [203M] 35.34-3D_tiles高级样式设置与条件渲染
│ ├── [ 80M] 35.3-详讲viewer查看器
│ ├── [ 17M] 35.4-cesium天空盒
│ ├── [ 81M] 35.5-Cesium自定义地图与地图叠加
│ ├── [191M] 35.6-添加地形与添加自定义地形
│ ├── [ 44M] 35.7-坐标系与坐标系数值转换
│ ├── [ 99M] 35.8-相机的方向和位置
│ └── [146M] 35.9-相机动画与相机动态交互
├── 36-附赠扩展:Cesium智慧广州项目实战/
│ ├── [104M] 36.10-着色器编写流光四溢轨迹线
│ ├── [ 56M] 36.11-纹理采样设置酷炫轨迹飞线
│ ├── [212M] 36.12-色器实现五彩斑斓雷达特效
│ ├── [151M] 36.13-六边形光波扩散特效
│ ├── [399M] 36.14-着色器编写区域光墙
│ ├── [320M] 36.15-粒子实现广州塔小蛮腰烟花特效
│ ├── [125M] 36.1-项目介绍
│ ├── [137M] 36.2-制作获取地图经纬度插件
│ ├── [105M] 36.3-指南罗盘与比例尺
│ ├── [133M] 36.4-修改着色器实现酷炫地图颜色
│ ├── [104M] 36.5-编写着色器实现建筑物渐变特效
│ ├── [ 87M] 36.6-编写着色器实现滚动光环特效
│ ├── [102M] 36.7-实现酷炫光锥动画
│ ├── [226M] 36.8-着色器实现科技感流光飞线特效
│ └── [116M] 36.9-地理小工具生成道路汽车行驶轨迹线
网易云课堂 - Three.js可视化企业实战WEBGL课资源目录截图:
 新版升级更新:
新版升级更新: