大前端2022版视频课程出自某课网,由51学IT网整理发布高清完结无密版,百度云盘下载。2022全面升级,对标阿里P6+,一个业务场景深度打通全端+全栈+全流程,全面覆盖PC、管理后台、WebApp、小程序、移动App、桌面端和服务端,提升开发硬实力,系统构建全局思维与大前端技术体系,成为抢手的高级人才
2022 全新升级,紧跟技术发展,迭代课程内容,大前端2022,带你走在前端技术“最前沿”

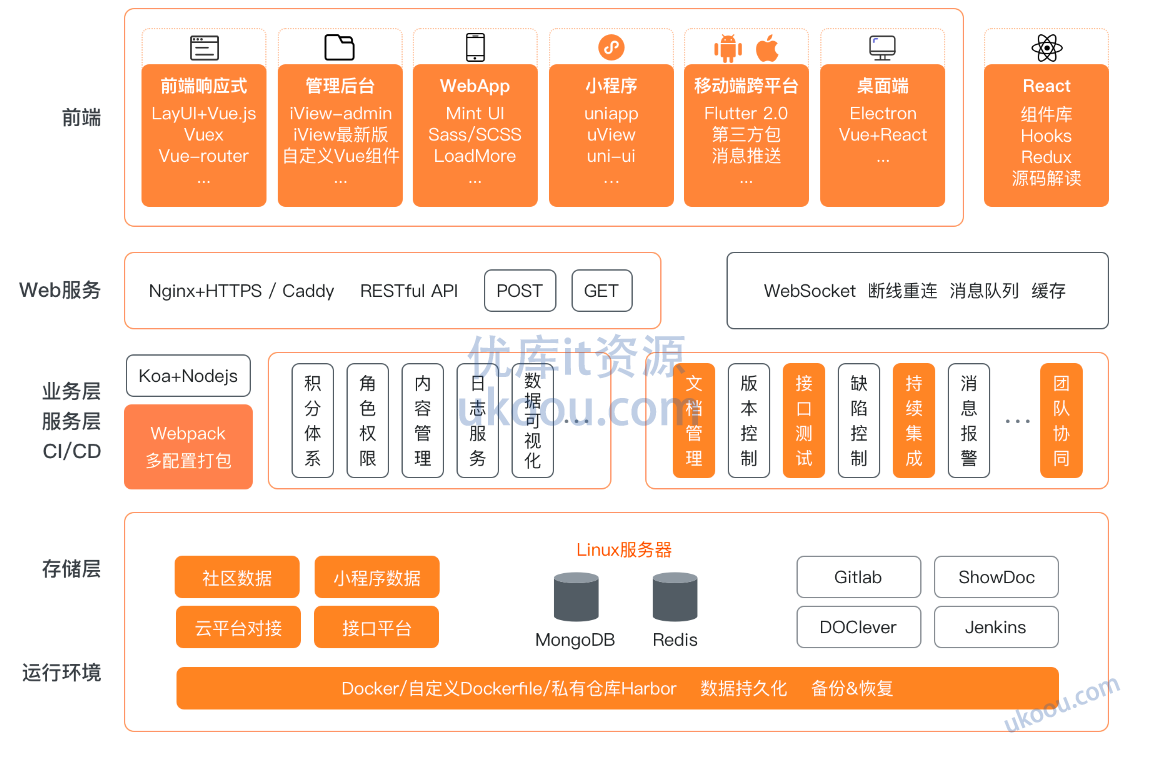
规范化+模块化+组件化+自动化的全端项目,覆盖需求-设计-开发-测试-维护的全流程

内容管理后台:使用流行View U框架,进行通用中后台界面设计。开发统6CN5管理台,管理小程序、PC端、WebApp多端内容数据,抽离统计数据通过名级
单的管理系统。EChars进行首页数据可视化,开发多角色/多级菜

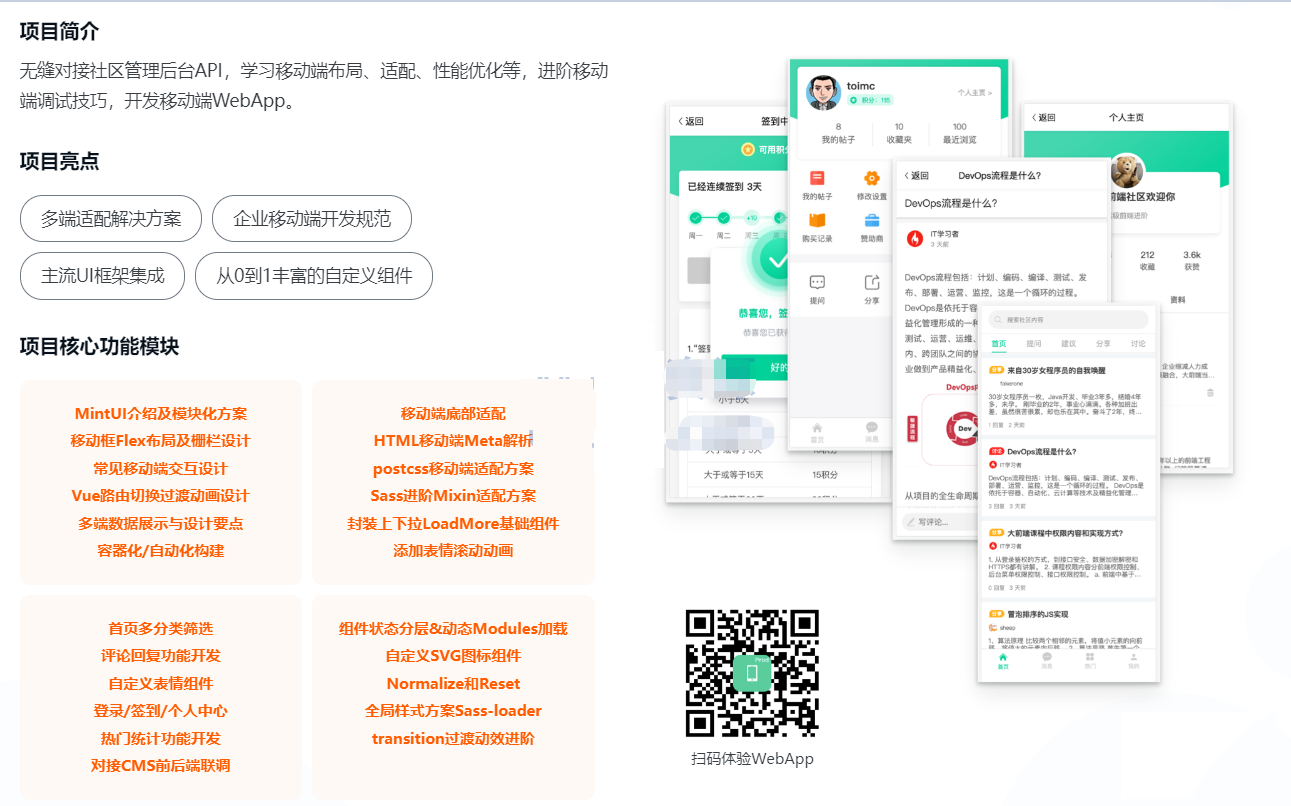
社区移动端WebApp:无缝对接社区管理后台API,学习移动端布局、适配、性能优化等,进阶移动端调试技巧,开发移动端WebApp.

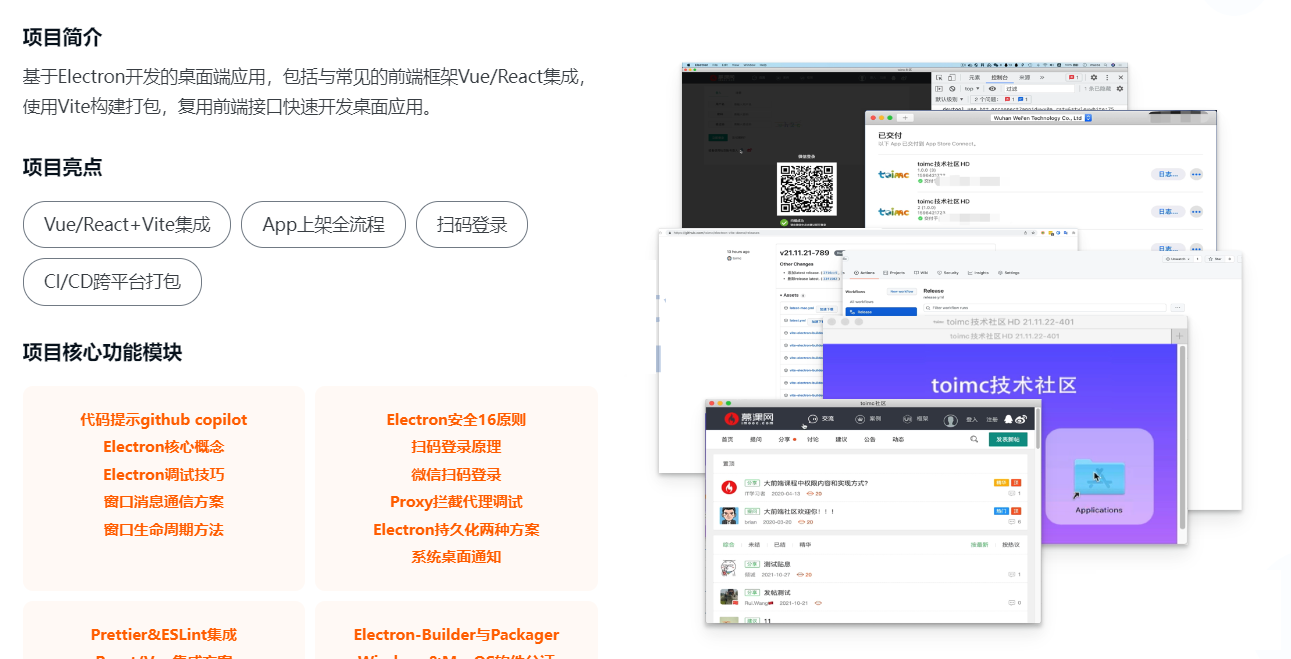
社区桌面端应用项目:基于Electron开发的桌面端应用,包括与常见的前端框架Vue/React集成,使用Vite构建打包,复用前端接口快速开发桌面应用。

移动跨平台App:Flutter2.0针对Web、移动端和桌面端构建的下一代开发框架,大厂移动端App必选技术栈,学习Flutter中常见的技术方案, 开发社区业务场景的移动App.

.
├── 1阶段一:解锁“大前端思维”/
│ ├── 1认识大前端,全栈开发初体验/
│ │ ├── 0附件/
│ │ ├── 1第1章课程介绍/
│ │ ├── 2第2章前端成长困境如何破局/
│ │ ├── 3第3章项目需求分析/
│ │ ├── 4第4章职场实用技能【加餐】/
│ │ ├── 6第6章全栈开发---koa框架/
│ │ └── 7第7章全栈开发初体验---登录模块/
│ ├── 2企业标准的开发环境搭建/
│ │ ├── 0附件/
│ │ ├── 1第1章开发环境搭建(简易版,适合有基础学习)/
│ │ ├── 2第2章【难点】开发环境搭建(详细版,适合没有基础学习)/
│ │ ├── 3第3章编辑器WebstormvsVSCode/
│ │ └── 4第4章开发准备--接口测试/
│ ├── 3NoSQL数据库的设计与集成/
│ │ ├── 0附件/
│ │ ├── 1第1章NoSQL数据库MongoDB认知与设计/
│ │ ├── 2第2章MongoDB应用与实战/
│ │ ├── 3第3章Redis认知与必备CLI命令/
│ │ └── 4第4章Redis和Nodejs集成与实践/
│ └── 4JWT登录鉴权—通用登录模块后端开发/
│ ├── 0附件/
│ ├── 1第1章鉴权方式及相关概念/
│ ├── 2第2章客户端开发-前端接口开发&数据校验/
│ ├── 3第3章服务端开发-jwt鉴权集成/
│ ├── 4第4章vue自定义组件/
│ └── 5第5章前后端联调--注册接口及接口联调/
├── 2阶段二:项目全流程DevOps/
│ ├── 1团队协作-文档管理与缺陷控制/
│ │ ├── 0附件/
│ │ ├── 1第1章项目开发团队协作——文档管理/
│ │ ├── 2第2章缺陷控制(项目进度质量管理)/
│ │ └── 3第3章缺陷控制之质量管理工具/
│ ├── 2团队协作-版本管理/
│ │ ├── 0附件/
│ │ └── 1第1章项目开发团队协作——版本管理/
│ └── 3团队协作-自动化流程/
│ ├── 0附件/
│ ├── 1第1章深入浅出前端自动化/
│ ├── 2第2章CircleCITravisCI自动化工具合集/
│ ├── 3第3章Jenkins—CI&CD工具鼻祖/
│ ├── 4第4章自动化实战/
│ └── 5第5章GithubActions/
├── 3阶段三:PC端进阶前后端开发/
│ ├── 1全栈开发—首页模块/
│ │ ├── 0附件/
│ │ ├── 1第1章首页:需求分析/
│ │ ├── 2第2章首页:数据库设计/
│ │ ├── 3第3章首页:接口定义&组件拆分/
│ │ ├── 4第4章首页样式开发/
│ │ ├── 5第5章首页筛选交互及接口开发/
│ │ ├── 6第6章首页长列表内容配合Mock数据开发/
│ │ ├── 7第7章首页后端开发/
│ │ └── 8第8章周总结/
│ ├── 2全栈开发—用户中心/
│ │ ├── 1第1章个人中心页面与交互开发/
│ │ ├── 2第2章前后端分离后安全机制与缓存机制/
│ │ ├── 3第3章用户积分体系之签到模块开发/
│ │ └── 4第4章修改基本信息页面开发/
│ ├── 3全栈开发—发贴回帖模块/
│ │ ├── 1第1章发贴功能之自定义编辑器开发/
│ │ ├── 2第2章帖子详情页面开发--需求、样式与自定义组件/
│ │ ├── 3第3章帖子详情页面开发--评论点赞、回复/
│ │ ├── 4第4章帖子详情页面开发--发贴编辑、收藏/
│ │ └── 5第5章个人中心之发帖、收藏、获取信息与联调/
│ └── 4消息中间件开发(WebSocket通信)/
│ ├── 0附件/
│ ├── 1第1章WebSocket简介/
│ ├── 2第2章多人聊天室应用/
│ ├── 3第3章WebSocket消息应用进阶/
│ └── 4第4章个人中心--我的消息(实时、历史消息)开发/
├── 4阶段四:CMS后台管理系统开发/
│ ├── 1组件化思想进阶:iview上手文章管理/
│ │ ├── 0附件/
│ │ ├── 1第1章导读/
│ │ ├── 2第2章中后台UI进阶(升级iview-admin基础组件库)/
│ │ └── 3第3章后台文章管理页面开发/
│ ├── 2中后台权限系统:前端权限设计方案/
│ │ ├── 1第1章导读/
│ │ ├── 2第2章前端权限方案(路由级、组件级、按钮级实现)/
│ │ ├── 3第3章用户管理(自定义动态搜索组件、批量设置)/
│ │ └── 4第4章权限设计/
│ ├── 3中后台权限系统:基于角色&菜单权限设计/
│ │ ├── 1第1章菜单管理基础样式(响应式、自定义表单)/
│ │ ├── 2第2章菜单管理多级树形控件/
│ │ ├── 3第3章菜单管理之资源管理/
│ │ ├── 4第4章菜单管理接口开发/
│ │ ├── 5第5章角色权限页面开发/
│ │ └── 6第6章用户权限管理&接口权限(数据权限)开发/
│ └── 4首页可视化图表与日志服务/
│ ├── 1第1章首页可视化&Echart导学/
│ ├── 2第2章首页统计/
│ ├── 3第3章监控日志服务/
│ └── 4第4章前后台联调&持续集成任务配置/
├── 5阶段五:WebApp开发与Vue3项目重构/
│ ├── 1WebApp页面设计与开发/
│ │ ├── 1第1章导读/
│ │ ├── 2第2章基础组件开发/
│ │ ├── 3第3章常见问题解决方案(适配、上下拉加载)/
│ │ ├── 4第4章详情页面交互/
│ │ ├── 5第5章移动端适配解决方案/
│ │ ├── 6第6章业务组件样式开发/
│ │ └── 7第7章WebApp前后端对接/
│ ├── 2Vue3全家桶+Vite开发工具/
│ │ ├── 0附件/
│ │ ├── 1第1章TypeScript核心知识讲解/
│ │ ├── 2第2章Vue2vsVue3/
│ │ ├── 3第3章CompositionAPI/
│ │ ├── 4第4章vue生态有哪些变化/
│ │ ├── 5第5章todolist案例/
│ │ ├── 6第6章新一代的状态管理方案Pinia/
│ │ └── 7第7章Vite前端开发与构建工具介绍/
│ ├── 3前后端项目Vue3重构/
│ │ ├── 0附件/
│ │ ├── 1第1章PC端项目升级策略/
│ │ ├── 2第2章登录&注册功能重构/
│ │ ├── 3第3章首页重构/
│ │ ├── 4第4章改造第三方UI库升级Vue3.0/
│ │ └── 5第5章前端项目优化/
│ └── 4性能优化(服务端渲染)/
│ ├── 0附件/
│ ├── 1第1章导读/
│ ├── 2第2章Vue服务端渲染方案一vue-server-rendere/
│ ├── 3第3章Vue服务端渲染方案二:Nuxt.js/
│ └── 4第4章服务端渲染实战-改造PC端首页与登录鉴权/
├── 6阶段六:小程序开发与支付专题/
│ ├── 1uniapp开发(首页菜单定制搜索)/
│ │ ├── 1第1章小程序开发环境与核心知识/
│ │ ├── 2第2章uniapp跨端开发框架/
│ │ ├── 3第3章uniapp开发环境配置/
│ │ ├── 4第4章小程序演示&集成uViewUI框架/
│ │ ├── 5第5章首页搭建与样式/
│ │ ├── 6第6章APIPromise化&请求封装/
│ │ └── 7第7章首页&搜索接口对接/
│ ├── 2uniapp开发(登录、详情、个人中心)/
│ │ ├── 1第1章优化API接口项目/
│ │ ├── 2第2章小程序登录&微信鉴权/
│ │ ├── 3第3章短信登录功能/
│ │ ├── 4第4章热门&个人中心&RefreshToken机制/
│ │ └── 5第5章文章详情与自定义代码高亮组件/
│ ├── 3uniapp内容安全、订阅消息/
│ │ ├── 1第1章HTTPS加持-SSL证书申请&配置Nginx/
│ │ ├── 2第2章小程序订阅消息/
│ │ ├── 3第3章内容安全(文本、图片)/
│ │ └── 4第4章uniapp小程序打包与发布/
│ └── 4小程序支付专题/
│ ├── 1第1章导学/
│ ├── 2第2章企业注册流程和税务相关问题/
│ └── 3第3章小程序支付完整流程开发/
├── 7阶段七:跨端开发(移动端跨平台&桌面端)/
│ ├── 1跨平台框架Flutter2与状态管理方案/
│ │ ├── 1第1章导读/
│ │ ├── 2第2章Flutter环境搭建&学习资源推荐/
│ │ ├── 3第3章Dart开发调试&Flutter升级技巧/
│ │ ├── 4第4章Flutter组件化思维/
│ │ ├── 5第5章Flutter状态管理方案-Redux/
│ │ ├── 6第6章Flutter状态管理方案-ScopedModel/
│ │ ├── 7第7章Flutter状态管理方案-Bloc(必会)/
│ │ └── 8第8章状态管理小结/
│ ├── 2封装请求&数据持久化方案&路由/
│ │ ├── 1第1章Flutter导学/
│ │ ├── 2第2章自定义能用业务组件-验证码记数器/
│ │ ├── 3第3章请求封装/
│ │ ├── 4第4章数据持久化方案/
│ │ └── 5第5章路由方案/
│ ├── 3Flutter后台消息&打包上线/
│ │ ├── 1第1章章导学/
│ │ ├── 2第2章Webscoket集成/
│ │ ├── 3第3章消息通知/
│ │ ├── 4第4章首页导航与列表/
│ │ ├── 5第5章打包前准备(图标、启动图、错误收集)/
│ │ └── 6第6章Android&iOS打包与测试/
│ ├── 4Electron桌面端与主流的框架/
│ │ ├── 1第1章Electron导学/
│ │ ├── 2第2章Electron开发环境准备&开发小技巧/
│ │ ├── 3第3章Electron核心概念/
│ │ ├── 4第4章Electron与主流前端库Vue&React集成/
│ │ └── 5第5章社区项目整合/
│ └── 5Electron桌面端-社区业务集成/
│ ├── 1第1章Electron进阶导学/
│ ├── 2第2章第三方登录集成(扫码登录)/
│ ├── 3第3章桌面应用原生通知/
│ ├── 4第4章Electron应用打包/
│ └── 5第5章Electron应用CICD自动化与自动更新/
├── 8阶段八:React17框架与源码解析(拔高)/
│ ├── 1React17新特性/
│ │ ├── 1第1章章导学/
│ │ ├── 2第2章react设计思想与核心概念/
│ │ ├── 3第3章react的全新架构Fiber及其工作原理/
│ │ ├── 4第4章企业级应用框架和常见技术集成方案/
│ │ └── 5第5章react-routerv6实战/
│ ├── 2React-Hooks&状态管理方案/
│ │ ├── 1第1章ReactHooks及状态管理方案章导学/
│ │ ├── 2第2章HooksAPI及hooks原理解析/
│ │ └── 3第3章react中常见的状态管理方案/
│ ├── 3React组件库设计&工程化/
│ │ ├── 1第1章周导学/
│ │ ├── 2第2章组件库整体需求分析与工程化模板/
│ │ ├── 3第3章按钮组件/
│ │ ├── 4第4章图标组件(集成公共图标+iconfont)/
│ │ ├── 5第5章菜单组件&子菜单组件/
│ │ └── 6第6章输入框组件/
│ └── 4React工程化&性能优化/
│ ├── 1第1章周导读/
│ ├── 2第2章React动画方案TransitionGroup/
│ ├── 3第3章React组件自动化测试/
│ └── 4第4章组件库文档方案/
└── 资料代码/
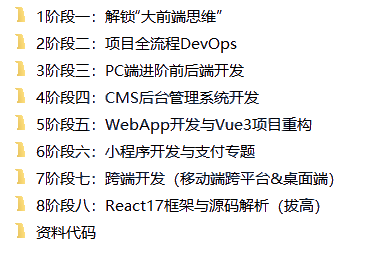
大前端2022资源目录截图: