体系课-吃透前端工程化,大厂级实战项目以战带练,本课程围绕多个大厂企业级实战项目,从零开始从搭建项目环境到模块开发再到项目部署带你走完的完整的前端工程化流程,让你系统掌握前端工程化知识体系,领略前端工程化最优方案,并提升前端工程化架构思维。




掌握系统构建:系统掌握前端工程化知识体系
提升项目实战能力: 解决实战过程中各种工程化难题
掌握底层技术原理:从源码角度透视工程化实现原理
面试、职位晋升:轻松应对工程化面试问题,是晋升高级工程师/架构师必要的能力
第1章 【序章】关于这门课,你需要了解得都在这里
第2章 企业工程化场景分析&工程化核心技术讲解
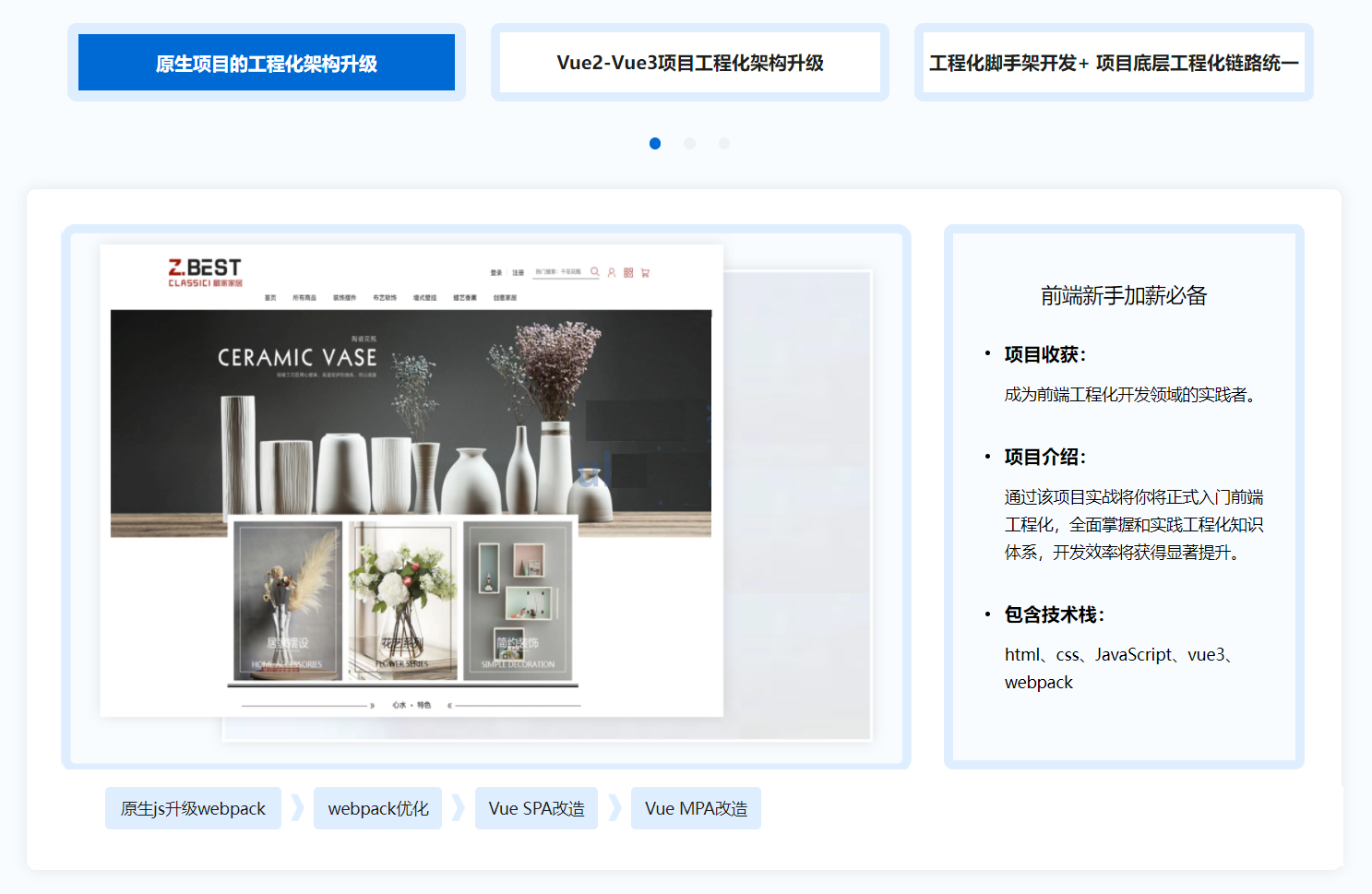
第3章 【初探】原生前端项目工程化改造
第4章 【原生js项目】项目源码分析+工程化改造流程分析
第5章 【前期准备】原生JS项目工程化架构改造
第6章 【性能优化】原生JS项目工程化性能优化
第7章 【加餐】原生JS项目Vue进阶改造
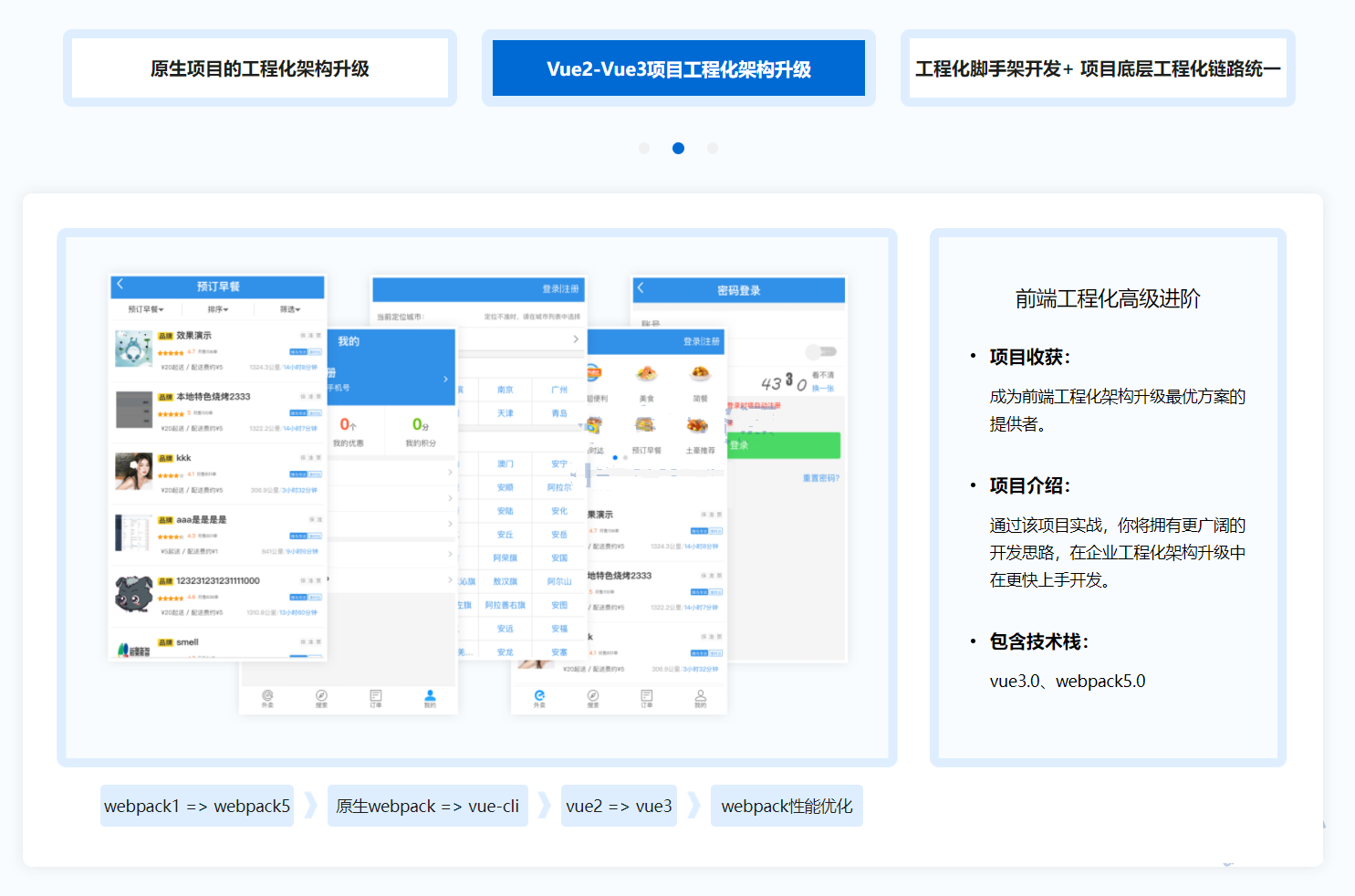
第8章 【进击】大型项目工程化改造
第9章 【HMR原理解析】vue-cli核心源码解析
第10章 【Vue3框架升级】大型前端项目Vue2升级Vue3实战
第11章 【Webpack性能优化】大型前端项目工程化升级实战
第12章 【Webpack5】前端构建工具Webpack5升级指南
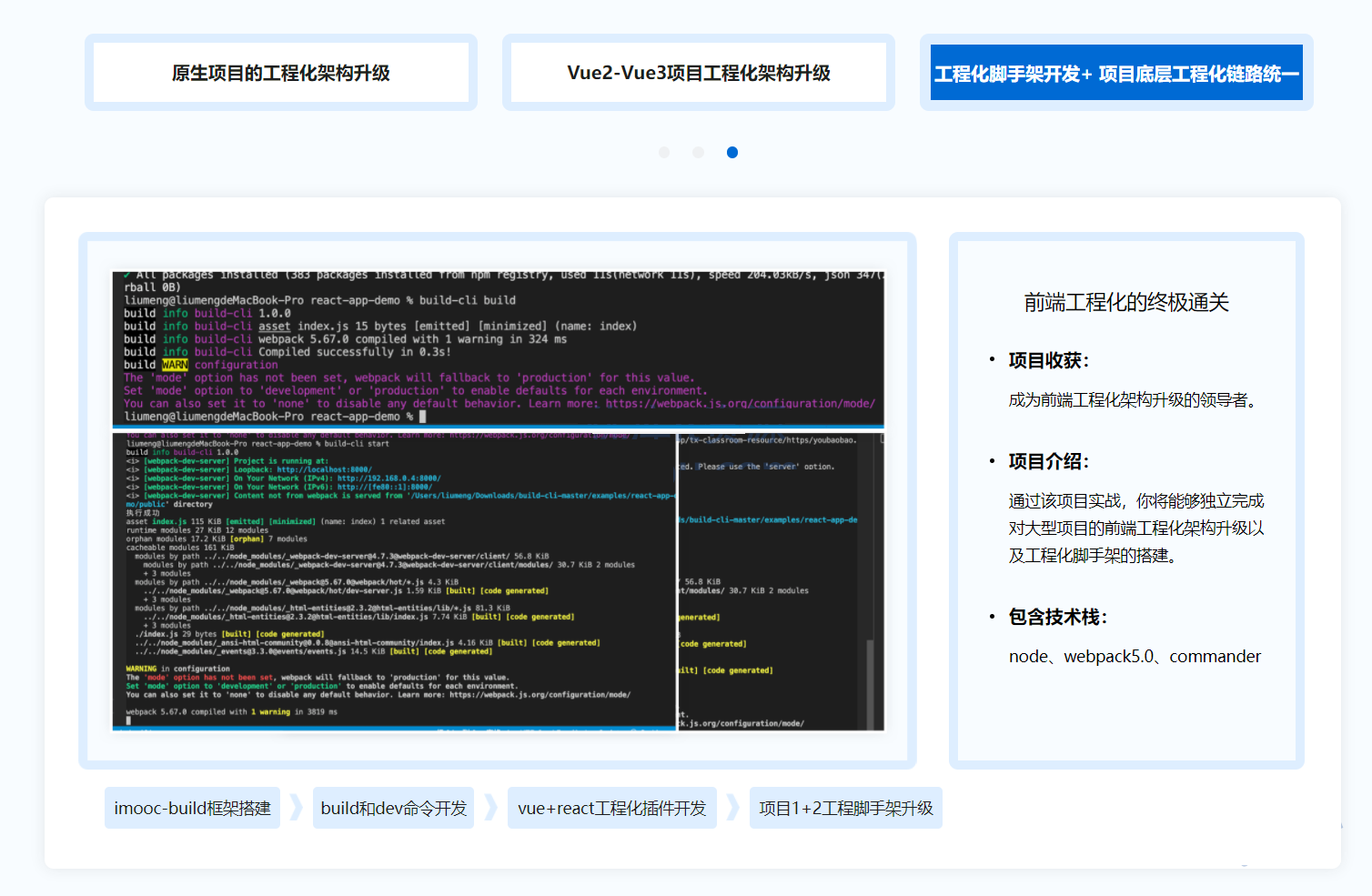
第13章 【通关】前端工程化脚手架设计
第14章 【脚手架框架】前端工程化脚手架框架搭建
第15章 【脚手架build模块】工程化脚手架build模块开发
第16章 【脚手架build模块】工程化脚手架dev模块开发
第17章 【脚手架插件模块】工程化脚手架进阶功能:插件能力开发
第18章 【加餐】常用工程化工具介绍
第19章 【加餐】webpack5源码解析
第20章 【加餐】vue-loader源码解析
第21章 【加餐】vue-cli5源码解析
视频随机截图(高清原画质):

【体系课】吃透前端工程化,大厂级实战项目以战带练资源目录截图: